오늘은 지난시간에 알아본 sonarlint에 이어 sonarQube를 적용한 정적 분석을 소개하려한다.
sonarlint 관련 글 ➡️ https://choisiel.tistory.com/20
Sonar Lint - Code feedback 플러그인
개발중에 정적분석, 동적분석에 대한 요구사항이 있었고, 별도의 분석툴 없이 개발하던 나는 관련 자료를 찾게되었다. 무료툴 위주로 찾던 중에 sonarlint 와 sonarQube를 찾았고 바로 사용해보았다.
choisiel.tistory.com
공식사이트 ➡️ https://www.sonarqube.org/
Code Quality and Code Security | SonarQube
Catch bugs and vulnerabilities in your app, with thousands of automated Static Code Analysis rules.
www.sonarqube.org
sonarQube는 자동화 정적 코드 분석을 할 수 있는 툴로 코드품질 및 코드보안에 도움이 된다.
29개의 언어를 지원하고 무료버전인 community는 15개의언어를 지원한다고 한다. 무료 좋아~

먼저 공식사이트에서 다운로드를 받자. ➡️ https://www.sonarqube.org/downloads/
다운받은 파일을 압축하고 ./bin 폴더 경로에서 os에 맞는 경로로 이동한다.
나의 경우는 window 운영체제여서 ./bin\windows-x86-64 경로로 이동.
이동한 경로에서 StartSonar.bat을 실행

jvm 11버전 이상이 없을시 설치가 필요하다. 설치는 오라클 공식사이트에서 설치하시면 된다..

실행 완료 후 http://localhost:9000 로컬서버로 작동이 된다.
로그인이 필요한데 초기 아이디:admin, 비밀번호:admin을 입력 후 접속하자.
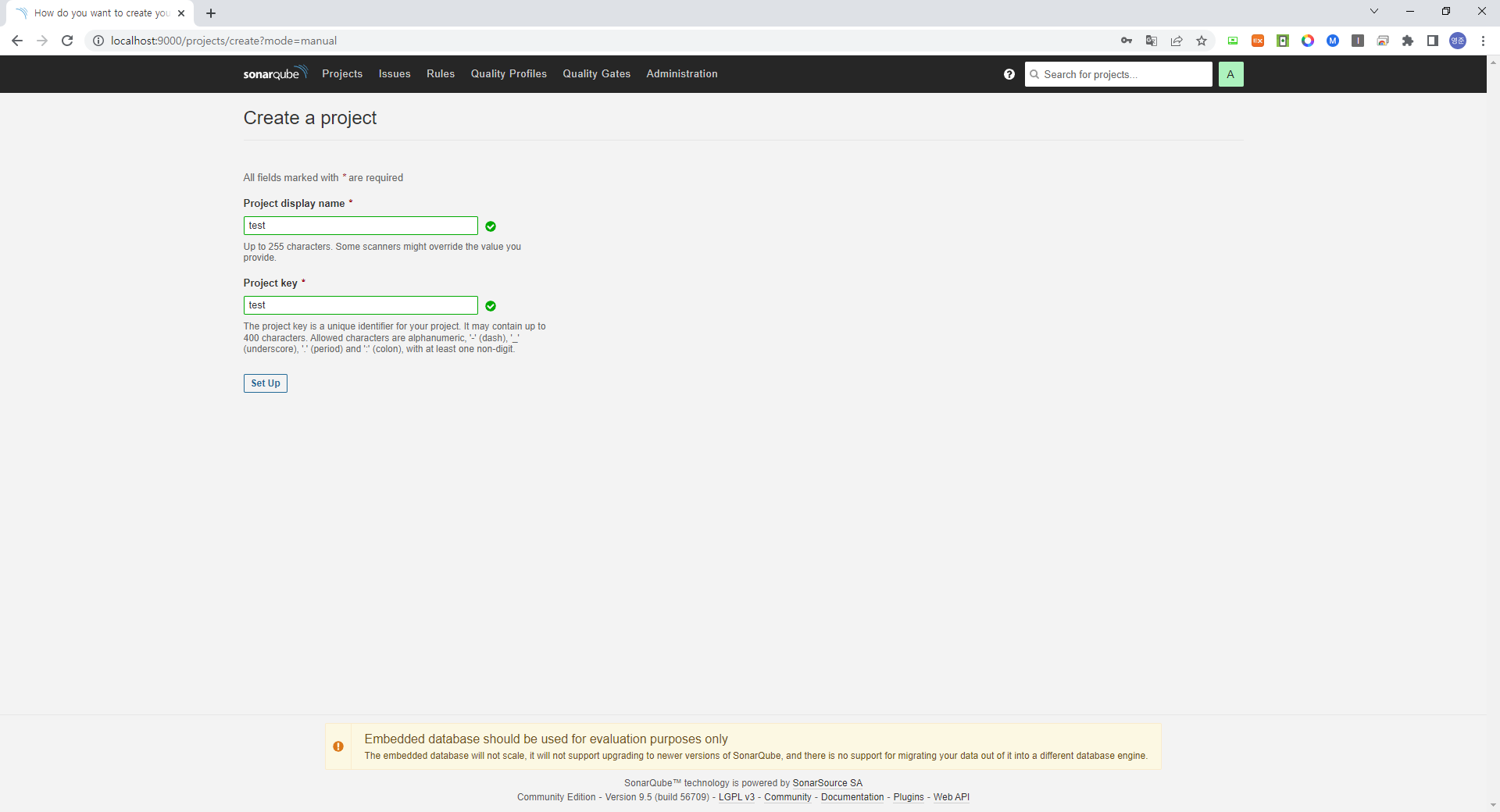
로그인 후에는 내 프로젝트를 연동해야 한다.
project 명을 기입하고 setup 버튼을 누르면 토큰이 생성되는데 따로 메모해두자.

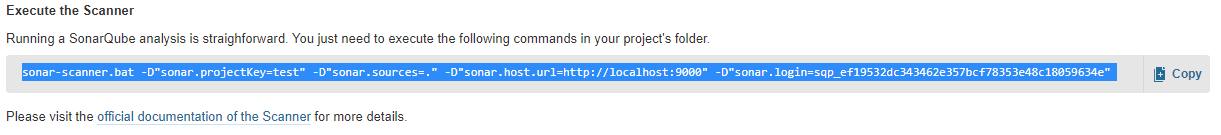
토큰을 생성후에는 빌드와 OS에 맞춰 Sonar Scanner 를 다운로드 하자.
offical documentation of the Scanner 문구를 클릭하면 다운로드 페이지로 이동된다.

Sonar Scanner를 다운 후에는 환경변수 Path에 받은 Sonar Sacnner폴더 / bin 폴더의 경로를 추가하자.

환경 변수 추가가 완료되면
Sonar Qube 웹 서버에 있던 명령어를 복사한 후 scan할 프로젝트 경로의 커맨드라인에서 명령어를 실행해주자.

cmd에서 복사한 명령어를 입력 후 scan이 완료된다.

완료후 Sonar Qube 웹으로 접속하면 해당 프로젝트의 버그, 보안점들에 대한 정보들과 수정 방향을 알려준다.

굉장히 많은 버그들이 나오는데 .. 끼야아악 !!
프로젝트에 사용된 외부 라이브러리까지 모두 반영되어 나온 결과이다.
sonar Qube 웹에서 Adminnistration > Analysis Scope > Source File Exclusions 에 예외 목록으로 설정하면
외부라이브러리는 예외처리 할 수 있다.
ex) node_modules/**/* 예외처리
sonarLint에서 var선언이 문제 되었던것 처럼 수많은 수정사항의 요청이 나왔다..
수정 작업으로 바쁜 일정이 되겠지만 이로써 한 단계 더 성장한건가 후후~
그럼 이만
'메모' 카테고리의 다른 글
| React 앱 컴포넌트화 (0) | 2024.04.29 |
|---|---|
| Sonar Lint - Code feedback 플러그인 (0) | 2022.07.18 |
| [Postman]을 이용한 API 테스트 (0) | 2021.05.18 |
| js 메모 (0) | 2021.05.12 |
| JS. json to checkbox (0) | 2021.04.27 |